
Thiết Kế Website Trọn Gói Hiệp Bình Chánh 2025: Giá Rẻ, Chuyên Nghiệp, SEO Tối Ưu
Thiết kế website trọn gói Hiệp Bình Chánh là giải pháp tối ưu cho doanh nghiệp tại khu vực này

Một website có tốc độ load trang cao không chỉ giúp khách hàng tăng trải nghiệm mà còn cải thiện thứ hạng của mình trên thanh công cụ tìm kiếm của Google. Vậy kiểm tra tốc độ website là gì? Tốc độ web có vai trò quan trọng như nào? Đâu là những phần mềm check tốc độ website thông dụng nhất? Hãy cùng mình tìm hiểu ở bài viết dưới đây nhé!
Mục lục
ToggleKiểm tra tốc độ Website là một trong những điều kiện tiên quyết để Google đánh giá hiệu suất website của bạn. Chỉ số này biểu thị cho khoảng thời gian mà khách hàng phải chờ để website của bạn hiển thị toàn bộ nội dung của trang. Kết quả kiểm tra tốc độ load trang website càng cao, càng tạo điều kiện thuận lợi cho Google thu thập các dữ liệu trên trang của bạn từ đó đưa ra những đánh giá hiệu suất chính xác nhất.
Tốc độ tải trang rất quan trọng vì sao?
Khi sở hữu cho mình website để kinh doanh, bạn cần duy trì hiệu suất website luôn ở mức tốt nhất và ổn định để cung cấp trải nghiệm người dùng tốt nhất có thể. Một trong những cách để làm điều đó dùng công cụ kiểm tra tốc độ website.
Bất kỳ ai khi truy cập website đều muốn có thể tìm đọc thông tin nhanh nhất. Nếu dữ liệu hiển thị quá chậm, bạn sẵn lòng thoát trang và tìm đến các địa chỉ web khác có nội dung tương tự. Vì vậy, tốc độ trang trước hết giúp giữ chân phần đông người dùng ở lại với trang web của bạn.
Nhưng không dừng lại ở đó, tốc độ tải trang nhanh hơn sẽ khiến trải nghiệm của người dùng trên trang không bị gián đoạn, dần dần xây dựng được sự hứng thú và tạo cảm giác thoải mái khi truy cập vào trang.
Tốc độ tải trang nhanh chóng khiến khách hàng cảm thấy dễ chịu, hài lòng khi lướt qua các nội dung bạn đăng tải. Tiếp đó, bạn có thể nắm bắt đúng thời điểm nhu cầu tăng cao, tâm lý của khách hàng có sự biến đổi để thúc đẩy hành vi mua hàng. Tốc độ tải nhanh sẽ giúp cho các quy trình này diễn ra thuận lợi, nhanh chóng và đúng ý người dùng, giảm thiểu đáng kể tình trạng chờ đợi lâu khiến khách “suy nghĩ lại”.
Trải nghiệm người dùng là một trong những tiêu chí quan trọng nhất để đánh giá và xếp hạng website. Tốc độ tải trang giúp cải thiện trải nghiệm người dùng, thu hút họ quay lại và sử dụng trang nhiều hơn. Theo đó, thứ hạng web cũng sẽ có xu hướng gia tăng.
Nếu bạn có kế hoạch đẩy mạnh SEO website cũng như hoạt động trên web, ngay từ khâu thiết kế web, bạn cần sử dụng các biện pháp khác nhau để tiến hành tối ưu tốc độ tải trang.
Hiện nay, có rất nhiều công cụ kiểm tra tốc độ website, tuy nhiên bạn cần chọn ra các công cụ có uy tín và ổn định cao để kiểm tra tốc độ website của mình.

Đây là công cụ kiểm tra tốc độ load trang web được phát triển bởi Google. Ưu điểm của PageSpeed Insight là thao tác đơn giản nhưng có thể phân tích được những dữ liệu thông tin cần thiết để bạn cải thiện chất lượng load trang trên website của mình, bổ sung vào kế hoạch tối ưu của bạn được chính xác hơn.

Đây chính là công cụ test tốc độ website được dùng phổ biến tại Mỹ và Canada. Cũng giống như hầu hết các ứng dụng khác, bạn chỉ cần truy cập vào GTmetrix sau đó nhập URL website bạn muốn kiểm tra. Bạn sẽ nhận được điểm số về thời gian tải trang, dung lượng trang… Bên cạnh đó, GTmetrix sẽ chỉ ra cho bạn các lỗi về CSS, máy chủ…trong trường hợp website của bạn đang gặp những lỗi đó.

Giống như GTmetrix, Pingdom cũng là công cụ kiểm tra tốc độ website cực kỳ hiệu quả và được nhiều người tin dùng.
Công cụ kiểm tra tốc độ website có tính năng giám sát uptime và downtime rất hiệu quả mà miễn phí, nếu bạn muốn giám sát kỹ hơn thì bạn vẫn có thể sử dụng phiên bản trả phí với $10/tháng.
Nếu bạn đang muốn cải thiện thứ hạng từ khoá trên công cụ tìm kiếm thì Pingdom tool chính là cách để bạn tìm ra “lỗ hổng” và hiệu suất website được cải thiện.

Nếu như Dotcom cung cấp được số liệu của 24 vị trí thì với Webpagetest con số này lên đến 44 địa điểm. Những con số trong này được trình bày rất rõ ràng với 5 mục chính bao gồm: Tổng quan, chi tiết, phân tích nội dung, hiệu suất website và cả ảnh chụp màn hình. Các tác cụ kiểm tra nhanh gọn, vì vậy bạn có thể kiểm tra với nhiều trình duyệt khác nhau để đo độ ổn định của web.
Đây là công cụ check tốc độ website được phát triển bởi Cloudinary. Tuy nhiên, nếu như những công cụ khác sẽ đưa cho bạn số liệu của rất nhiều chỉ mục thì với Image Analysis Tool sẽ phân tích tập chung cho bạn về dung lượng ảnh, kích thước, định dạng ảnh… Dựa vào đó bạn sẽ có kế hoạch tối ưu hình ảnh trên website để cải thiện chất lượng load trang của mình.
Ngoài chức năng kiểm tra tốc độ website, Dareboost cũng được tích hợp sẵn khả năng phân tích hiệu suất của website trên 13 vị trí và các loại thiết bị di động. Đặc điểm nổi bật của Dareboots là có thể phân tích trang web của bạn trên hai phương diện có chặn quảng cáo và không chặn quảng cáo, từ đó tổng hợp lại và cho bạn kết quả chính xác về những nguyên nhân ảnh hưởng đến hiệu suất web.

Phần mềm Uptrends cung cấp cho người dùng khả năng test tốc độ website đơn giản trên cả điện thoại lẫn máy tính, từ một trong 10 vị trí. Đối với thử nghiệm trên máy tính, người dùng có thể chọn độ phân giải màn hình trình duyệt (Chrome, Firefox, PhantomJS và IE), điều chỉnh băng thông để kiếm tra trong nhiều tình huống.

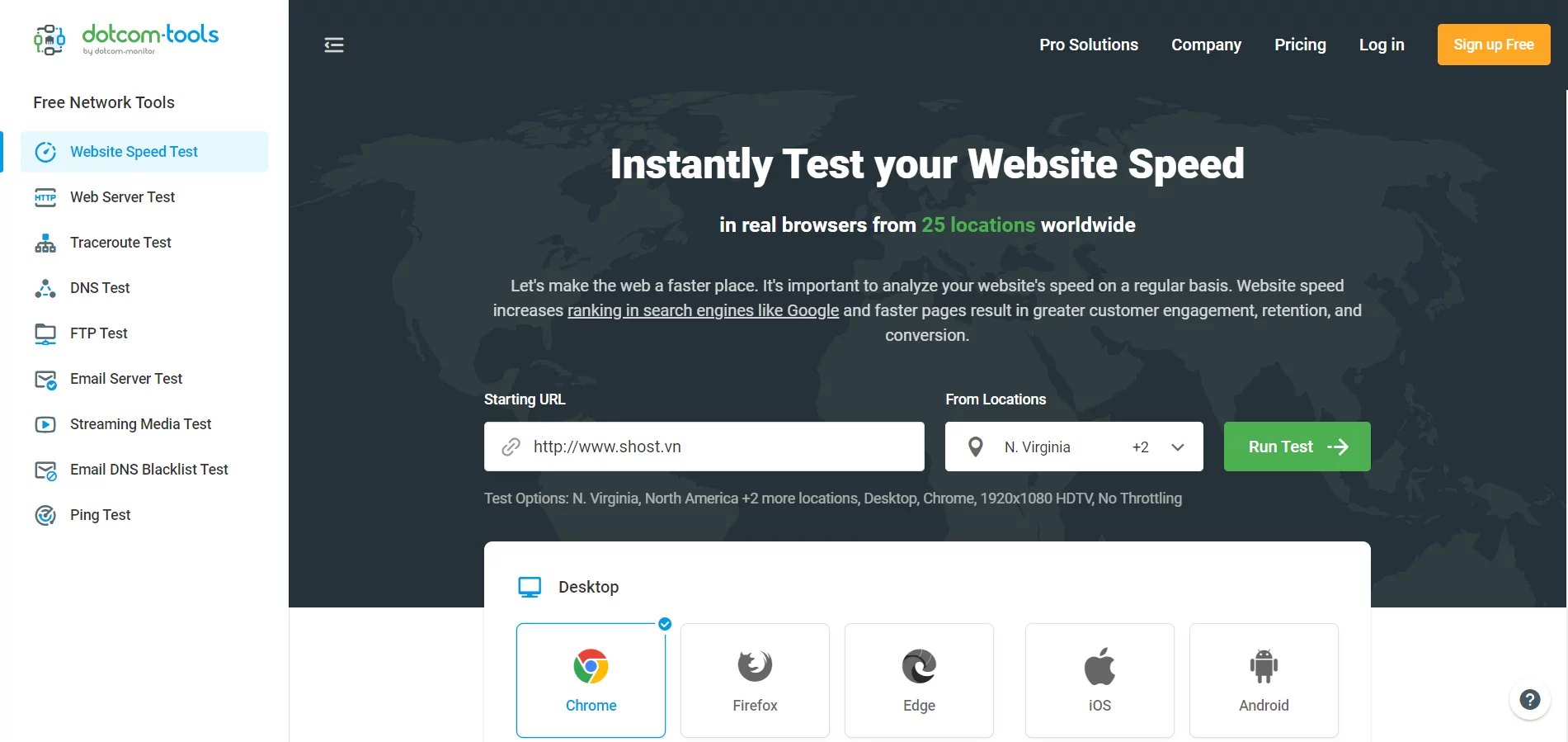
Lại thêm một công cụ kiểm tra tốc độ website miễn phí nhận được sự tin tưởng của rất nhiều SEOer . Các thông số được trả về từ Dotcom Tools được đánh giá đơn giản, dễ hiểu. Ngoài đo tốc độ web, Dotcom còn tích hợp thêm tính năng kiểm tra phân tích 24 vị trí khác nhau từ đó đưa ra cho bạn những thông tin cần lưu ý để cải thiện chất lượng website.

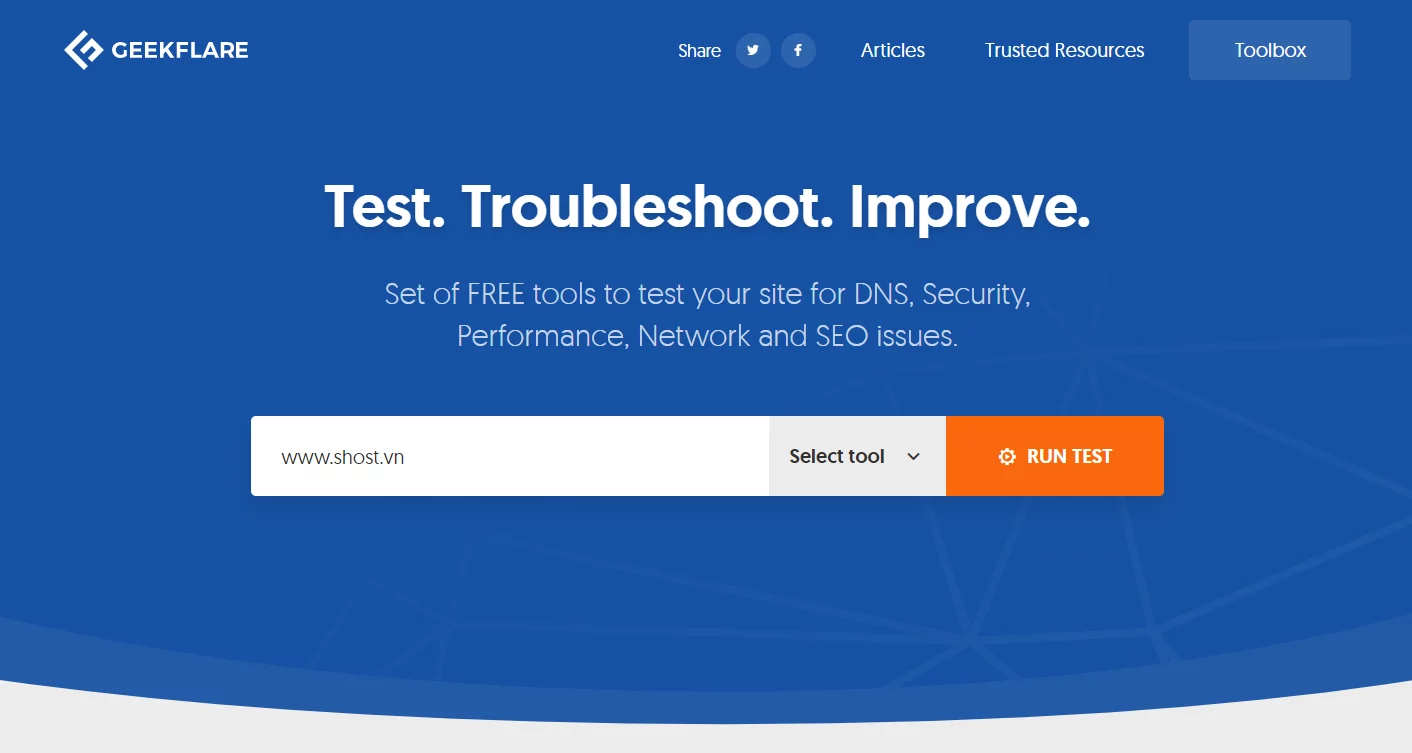
Giống như Dotcom-Monitor, đây là công cụ kiểm tra tốc độ website khá nhiều chức năng thú vị, ngoài kiểm tra tốc độ, bạn còn có thể kiểm tra bảo mật SSL/TLS, Broken link,…
Geek Flare cũng cung cấp kết quả test tốc độ website trên cả máy tính và thiết bị di động. Bên cạnh đó, Geek Flare cũng gợi ý cho bạn số liệu về kích thước trang liệu đã phù hợp, thời gian đến Byte đầu tiên, ảnh chụp màn hình….Nhìn chung Geek Flare là một trong những cái tên bạn có thể lựa chọn để kiểm tra tốc độ website cũng như tìm các chỉ số để tối ưu lại web.

YSlow là một công cụ mã nguồn mở. Dựa trên các quy tắc của Yahoo!, nó cho phép test tốc độ website, phân tích tốc độ trang và hiệu suất trang. Các thông tin nó cung cấp là: Web Element, thời gian tải, hiệu suất, xếp hạng web và gợi ý cải thiện. Công cụ có thể được cài đặt qua phần tiện ích mở rộng của các trình duyệt web.
Tuy nhiên để sử dụng công cụ kiểm tra tốc độ website này bạn cần phải cài đặt tiện ích vào trình duyệt, nếu bạn không quan tới màn hình máy tính của bạn quá chật chội như tôi thì nên sử dụng công cụ này
Một trang web test tốc độ website uy tín mà bạn không thể bỏ qua là SimilarWeb. Tại đây bạn có thể dễ dàng đo lường và nhận được số liệu được phân tích dễ hiểu. Với công cụ này, kết quả sẽ được tổng hợp trong 3 tháng gần nhất. Vì vậy với những ai cần số liệu chuyên sâu, thời gian từ 3 tháng trở lên thì cần cân nhắc kỹ hơn về SimilarWeb.

Công cụ này được tích hợp sẵn trong kho ứng dụng của Google Chorme và hoàn toàn miễn phí. Chỉ cần cài đặt ứng dụng, sau này khi bạn vào 1 trang web bất kỳ mà bạn muốn kiểm tra sau đó click vào Alexa Rank, ứng dụng này sẽ tự động phân tích và đưa ra cho bạn hàng loạt chỉ số: Tốc độ website, xếp hạng, độ an toàn…
Bạn hoàn toàn có thể tự kiểm tra tốc độ website của mình bằng cách truy cập vào Source. Với cách làm này bạn chỉ cần mở view page source bằng cách vào web sau đó click chuột phải (Đối với window bạn ấn F12). Sau đó bạn trỏ chuột vào phần network. Tại đây dưới chân trang sẽ có hai mục Load và Finish. Đây chính là tốc độ load trang mà bạn tìm kiếm. Tuy nhiên nếu bạn vẫn muốn biết các chỉ số khác của web thì vẫn cần kết hợp với các công cụ đo lường chuyên sâu hơn.

Như vậy, bài viết trên đã giới thiệu tới bạn top 10+ công cụ test tốc độ website miễn phí tốt nhất. Mỗi tùy chọn có những tính năng riêng tùy thuộc vào nhu cầu kiểm tra. Hãy nhớ, luôn kiểm tra tốc độ sau khi phát triển xong website của mình!
Đừng quên để lại thắc mắc của bạn bên dưới phần comment bài viết, mình sẽ hỗ trợ ngay nhé!!
Nguồn tham khảo: Tổng hợp
Tuyet Nhung_Sales and Support at MeWeb
Sẵn tiện đây cũng giới thiệu, MeWeb là đơn vị chuyên nghiệp, uy tín hàng đầu Việt Nam về cung cấp giải pháp hỗ trợ thiết kế Website, tối ưu hóa tỷ lệ chuyển đổi. Nếu bạn đang có mong muốn tìm hiểu bảng giá thiết kế Website cao cấp, vui lòng liên hệ với team MeWeb để được hỗ trợ và tư vấn kịp thời bạn nhé!
Nếu bạn cần hỗ trợ có thể liên hệ Admin qua:
Zalo: Tuyết Nhung
=> Ngoài ra mọi người cần tư vấn về Marketing Online, SEO, Guest Post, làm Website, làm Landing Page,… thì liên hệ thông tin ở trên nhé !
Có thể bạn quan tâm:
Cách tạo Video người kể chuyện bằng AI thành công 100%
7 cách tăng tốc độ tải trang cho website bán hàng
Top 10+ cách kiếm tiền tại nhà cho Học sinh – Sinh viên 2023




Thiết kế website trọn gói Hiệp Bình Chánh là giải pháp tối ưu cho doanh nghiệp tại khu vực này

GIỚI THIỆU VỀ DỊCH VỤ THIẾT KẾ WEBSITE VẬN TẢI Trong ngành vận tải, website đóng vai trò rất quan

Giới thiệu về dịch vụ thiết kế website nha khoa phòng khám 1. Vai trò của website trong ngành nha

CÔNG TY THIẾT KẾ WEBSITE NHA KHOA PHÒNG KHÁM GIÁ RẺ, UY TÍN CHUẨN SEO Trong bối cảnh ngành nha

Giới Thiệu Công Ty Thiết Kế Website Dịch Vụ Vận Tải HOT Nhất Cùng với sự phát triển ngày càng

Tầm Quang Trọng Của Website Thẩm Mỹ Viện Spa Trong năm 2024, sự cạnh tranh trong ngành thẩm mỹ viện

MeWeb cung cấp giải pháp Thiết Kế Website chuẩn SEO Chuyên Nghiệp Tận Tâm. Hỗ trợ SEO, Maketing, Facebook Ads, Google Ads trong mọi lĩnh vực của bạn. Với đội ngũ nhân viên nhiệt tình, tận tâm MeWeb hân hạnh là đồng hành cùng khách hàng tiến xa trên con đường kinh doanh


